软件工程化
软件开发工程
软件工程学让我知道,软件项目的开发其实是一个工程,整个开发过程是可以有效组织起来的;对于开发过程的各个阶段,已经有很多解决问题的最佳实践,有很多方法来帮助我们高效完成任务;我们还可以借助工具来协助管理,提升开发效率。
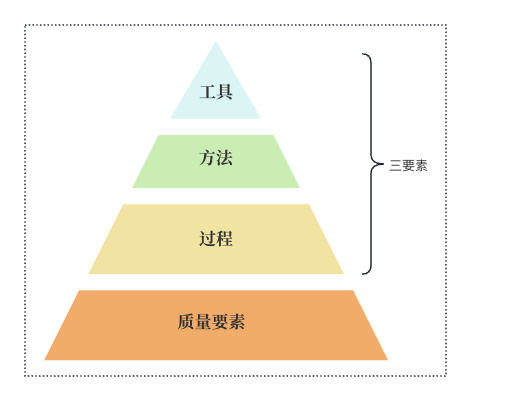
在《软件工程——实践者的研究方法》这本经典软件工程教材中,作者 Roger S.Pressman 画了一张图,高度概括了整个软件工程的核心知识。

工程化目标:实现有序、高效、高质量、可协作地交付软件价值。
软件工程的全景视图
2.1 过程模型
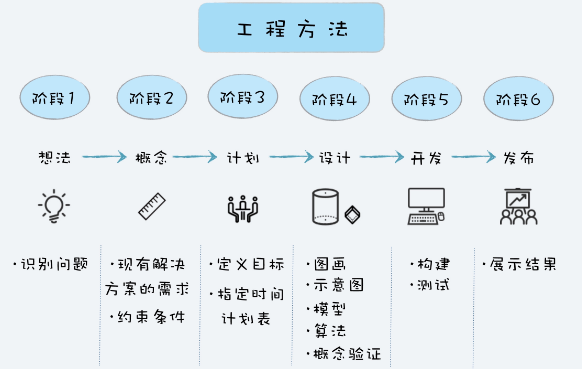
软件研发过程:规划、需求分析、设计、编码、测试、运维。

开发模式
- 瀑布模式:线性顺序开发
- 增量模式
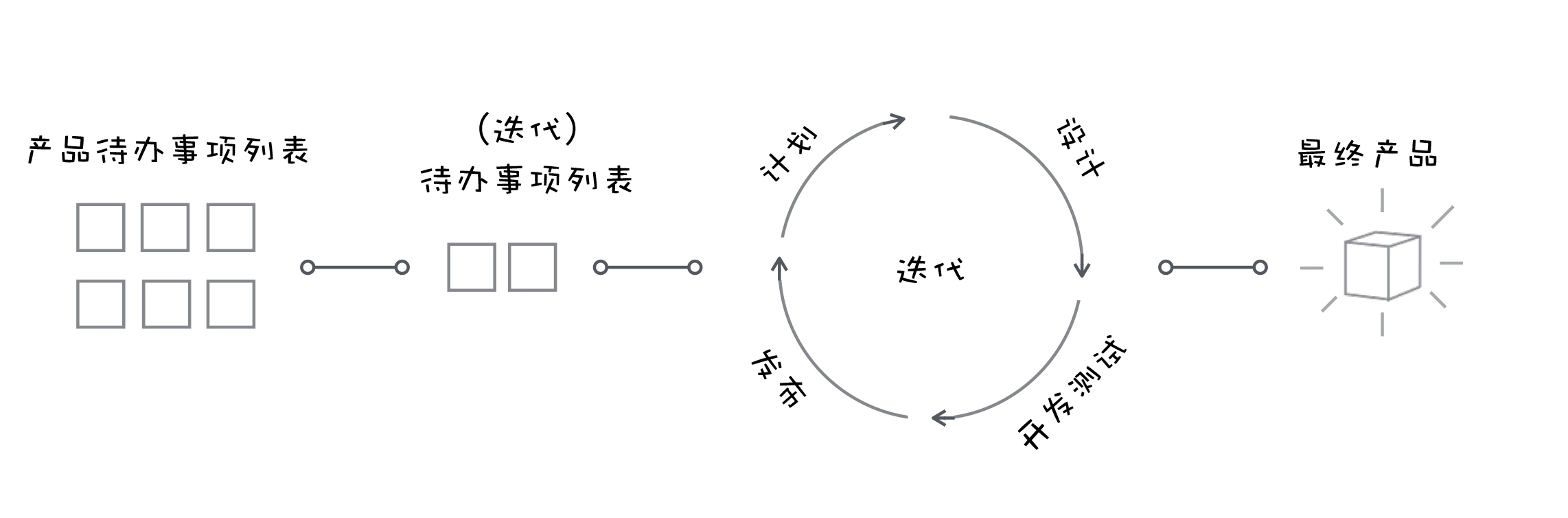
- 迭代模式
- 敏捷模型:灵活迭代开发
- Scrum
- 看板
特定实践
- TDD(测试驱动开发):先写测试用例,再开发功能代码
- 软件建模:UML建模工具和应用
2.2 核心方法
2.3 过程模型

可行性分析
- 经济可行性:成本收益分析(人力、软硬件、其他成本)
- 技术可行性:人员经验、技术稳定性、风险评估
- 社会可行性:道德影响、社会影响、法律合规
项目计划
- 任务分解与估算:WBS、时间估算、实施路径
- 里程碑管理:进度跟踪、范围要求、质量要求、资源要求
- 风险管理:风险识别、量化、应对计划、跟踪
- 配置管理:项目文档、报告文档、设计文档、说明文档
需求分析
- 挖掘真实需求:收集整理、分析挖掘、筛选过滤
- 提出解决方案:产品方案设计
- 验证方案可行性:方案筛选和验证
- 变更管理:规范变更流程、快速迭代
架构设计
- 设计目的:最小成本满足需求变化,保障软件运行
- 架构思维:抽象思维、分治思维、复用思维、迭代思维
- 架构师职责:技术业务双精通、编码经验、沟通能力
- 技术选型原则:成熟>新酷、流行>小众、熟悉>陌生、简单>复杂、开源优先
- 重构策略:技术债务管理、重写立项、重构拆分、维持修补
编码实践
- 程序编码:以终为始,想清楚再开工
- 单元测试与集成测试
- 持续集成
质量保障
- 软件质量维度:功能质量、代码质量、过程质量、产品质量
- 测试用例设计:标题、描述、优先级、分类、测试类型、自动化状态
- 测试类型:功能测试、性能测试、回归测试、冒烟测试等
- 质量与安全
系统维护
- 版本发布:软件上线只是开始
- 故障调试:影响评估、问题重现、临时方案、风险评估
- 日志分析与线上监控
2.3 支持工具链
规划与设计工具
- 项目管理:Jira、禅道等
- 建模工具:PlantUML、Excalidraw、Graphviz
- 原型设计:Excalidraw(手绘风格)
- 图表工具:Matplotlib(数据分析图表)
开发与集成工具
- IDE开发环境:IDEA、DataGrip、Visual Studio Code
- 终端工具:WindTerm(SSH/Sftp/Shell/Telnet/Serial)
- 版本控制:Git(分布式版本控制系统)
- 接口管理:Apifox(API文档+调试+Mock+自动化测试)
- 持续集成:Jenkins(CI/CD自动化)
测试与质量工具
- Bug跟踪工具
- 测试管理平台
- 自动化测试工具
- 压力测试工具
部署与运维工具
- 自动化部署工具
- 日志分析工具
- 服务监控工具
- 数据相关工具:数据迁移、开发测试、监控性能、数据库运维
- 安全审计:JumpServer(堡垒机)
工程化实施
3.1 通用实施路径
建立规范体系
- 代码规范与命名规范
- Git提交规范
- API设计规范
- 组件设计原则
搭建基础设施
- 版本控制系统
- CI/CD流水线
- 文档站点建设
- 监控体系搭建
推行关键实践
- 代码审查流程
- 自动化测试覆盖
- 定期重构机制
- 迭代回顾改进
培育团队文化
- 质量共担意识
- 持续改进文化
- 高效协作机制
3.2 前端工程化实施案例
项目启动与规划
- 项目评估与需求分析
- 团队组建与角色分工
- 技术栈选型决策
开发规范制定
- 编码风格统一
- 组件设计原则
- 代码审查流程
构建工具配置
- Webpack/vite等构建工具选型
- 编译、打包、压缩、分割配置
模块化与组件化
- 功能模块划分
- 可复用UI组件库开发
- 低耦合架构设计
版本控制与文档
- Git版本管理
- 开发文档、API文档、用户手册
自动化测试体系
- 单元测试覆盖
- 集成测试验证
- 端到端测试(Cypress)
性能优化策略
- 代码冗余优化
- 资源加载优化
- 性能监控跟踪
- 负载压力测试
CI/CD自动化
- Jenkins/Travis CI等工具选型
- 自动化构建、测试、部署流程
监控与反馈机制
- Sentry错误跟踪
- 应用性能监控
- 用户反馈收集
团队协作优化
- Jira/禅道项目管理
- 有效沟通机制建立
- 信息同步保障
项目持续优化
- 前端性能测试监控
- 后端代码质量与架构
- 数据项目性能优化
- 产品埋点测试验证
深度剖析关键领域
4.1 架构与设计深度实践
架构思维精要
- 抽象思维实战:模式识别与规则总结
- 分治策略应用:复杂系统分解与集成
- 复用机制建设:通用功能封装与组件化
- 迭代演进方法:业务驱动架构进化
技术债务管理
- 债务识别与评估
- 重构策略选择
- 重写项目立项
- 维持性修补计划
4.2 质量与效能卓越实践
多层次质量防线
- 代码质量门禁:静态检查、规范验证
- 测试覆盖要求:单元测试、集成测试、E2E测试
- CI门禁机制:自动化质量保障
- 效能度量体系:性能指标监控
持续优化策略
- 负载能力评估
- 性能瓶颈分析
- 高并发可用性
- 最大负载测试
4.3 项目管理与协作艺术
敏捷实践深入
- Scrum流程优化
- 看板可视化管理
- 迭代计划与回顾
- 需求优先级排序
风险管理实战
- 风险识别矩阵
- 概率影响分析
- 应对策略选择
- 风险跟踪监控
沟通与文档艺术
- 高效会议管理
- 文档价值体现
- 知识传承机制
- 团队协作优化
4.4 工程化解决的核心痛点
项目性能问题
- 应用程序加载优化
- 冗余代码清理
- 模块化性能提升
- 响应速度改进
代码质量问题
- Bug预防与发现
- 代码可读性提升
- 编码风格统一
- 规范自动检查
代码组织优化
- 文件结构清晰化
- 功能模块分离
- 依赖关系管理
- 维护成本降低
代码复用机制
- 复制粘贴消除
- 通用组件开发
- 模块复用推广
- 开发效率提升
协作开发改善
- 代码冲突解决
- 独立开发测试
- 团队依赖降低
- 协作效率提高
代码维护优化
- 复杂依赖简化
- 独立模块维护
- 理解成本降低
- 维护效率提升